2012年6月4日 星期一
LAB37
1.what is XML?
擴展標記語言(英語:eXtensible MarkupLanguage,簡稱:XML),是一種標記語言。標記指計算機所能理解的信息符號,通過此種標記,計算機之間可以處理包含各種信息的文章等。如何定義這些標記,既可以選擇國際通用的標記語言,比如HTML,也可以使用像XML這樣由相關人士自由決定的標記語言,這就是語言的可擴展性。XML是從標準通用標記語言(SGML)中簡化修改出來的。它主要用到的有可擴展標記語言、可擴展樣式語言(XSL)、XBRL和XPath等。
2.what is XSLT?

擴展標記語言(英語:eXtensible MarkupLanguage,簡稱:XML),是一種標記語言。標記指計算機所能理解的信息符號,通過此種標記,計算機之間可以處理包含各種信息的文章等。如何定義這些標記,既可以選擇國際通用的標記語言,比如HTML,也可以使用像XML這樣由相關人士自由決定的標記語言,這就是語言的可擴展性。XML是從標準通用標記語言(SGML)中簡化修改出來的。它主要用到的有可擴展標記語言、可擴展樣式語言(XSL)、XBRL和XPath等。
2.what is XSLT?
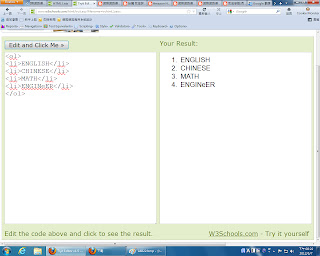
可擴展樣式表轉換語言(Extensible Stylesheet Language Transformations,簡稱XSLT)是一種對XML檔案進行轉化的語言,XSLT中的T代表英語中的「轉換」(transformation)。它是XSL(Extensible stylesheet language)規範的一部分。XSL規範的另外一部分是XSL-FO(FO代表格式化對象Formatting Objects)。
XSLT是把XML檔案轉化為另一檔案的轉換語言,即將源檔案的所有數據或者部分數據,利用XPath進行選擇,生成另外的XML檔案或者其他可直接顯示或列印的文件格式(例如 HTML文件、RTF文件或者TeX文件)。XSLT語言是聲明性的語言,即XSLT程序本身只是包含了一些轉換規則的檔案。而這些規則可以被遞歸地應用到轉換過程中。XSLT處理程序會首先確定使用XSLT中的哪些規則,然後根據優先順序作出相應的轉換操作。
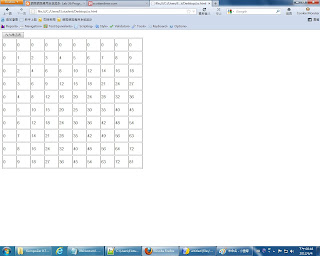
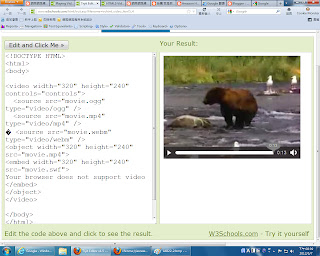
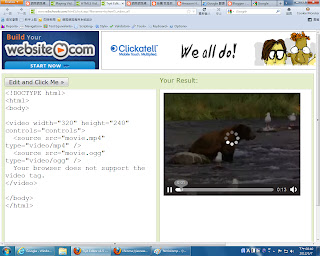
轉換中

轉換結果
2012年5月28日 星期一
2012年5月21日 星期一
2012年5月7日 星期一
LAB23
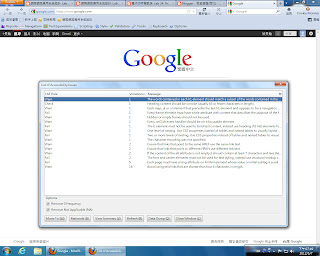
修改前List of Accessibility Issues Summary
List of Accessibility Issues Summary
| FAE Rule | Violations | Message | Class |
|---|---|---|---|
| Warn | 1 | The words contained in each h1 element should match a subset of the words contained in the title element. Words (%1) in h1 elements should also be in the title element. | Title |
| Check | 1 | Heading content should be concise (usually 65 or fewer characters in length). | Headings |
| Warn | 1 | Each map, ul or ol element that precedes the last h1 element and appears to be a navigation bar should be immediately preceded by a heading element, preferably an h2. | Menu and Navigation Bars |
| Fail | 1 | Every frame element must have a title attribute with content that describes the purpose of the frame. | Frames |
| Warn | 1 | Hidden or empty frames should not be used. | Frames |
| Warn | 1 | Every onClick event handler should be on a focusable element. | Events |
| Fail | 1 | The b element must not be used to bold text content, instead use heading (h1-h6) elements for heading text or the strong element for emphasizing words, phrases or sentences. | Text Styling |
| Warn | 1 | One level of nesting. Use CSS properties instead of tables and nested tables to visually layout blocks of related content for graphical renderings. | Tables |
| Fail | 1 | Two or more levels of nesting. Use CSS properties instead of tables and nested tables to visually layout blocks of related content for graphical renderings. | Tables |
| Warn | 1 | The character encoding was not specified. | W3C Specifications |
| Warn | 2 | Ensure that links that point to the same HREF use the same link text. | Links |
| Warn | 2 | Ensure that links that point to different HREFs use different link text. | Links |
| Warn | 2 | If the content of the alt attribute is not empty it should contain at least 7 characters and less than 90 characters. The text should provide people who cannot see the image orientation to the content and purpose of the image in the website. | Images |
| Fail | 2 | The font and center elements must not be used for text styling, instead use structural markup should be used with CSS for styling. | Text Styling |
| Fail | 5 | Each page must have a lang attribute on its html element whose value or initial subtag is a valid two-character language code. | Language Changes |
| Warn | 16 | Avoid using text links that are shorter than four 4 characters in length. | Links |
修改後
List of Accessibility Issues Summary
| FAE Rule | Violations | Message | Class |
|---|---|---|---|
| Warn | 1 | The words contained in each h1 element should match a subset of the words contained in the title element. Words (%1) in h1 elements should also be in the title element. | Title |
| Check | 1 | Heading content should be concise (usually 65 or fewer characters in length). | Headings |
| Warn | 1 | Each map, ul or ol element that precedes the last h1 element and appears to be a navigation bar should be immediately preceded by a heading element, preferably an h2. | Menu and Navigation Bars |
| Warn | 1 | Hidden or empty frames should not be used. | Frames |
| Warn | 1 | Every onClick event handler should be on a focusable element. | Events |
| Fail | 1 | The b element must not be used to bold text content, instead use heading (h1-h6) elements for heading text or the strong element for emphasizing words, phrases or sentences. | Text Styling |
| Warn | 1 | One level of nesting. Use CSS properties instead of tables and nested tables to visually layout blocks of related content for graphical renderings. | Tables |
| Warn | 1 | The character encoding was not specified. | W3C Specifications |
| Warn | 2 | Ensure that links that point to different HREFs use different link text. | Links |
| Warn | 2 | If the content of the alt attribute is not empty it should contain at least 7 characters and less than 90 characters. The text should provide people who cannot see the image orientation to the content and purpose of the image in the website. | Images |
| Fail | 2 | The font and center elements must not be used for text styling, instead use structural markup should be used with CSS for styling. | Text Styling |
| Fail | 3 | Each page must have a lang attribute on its html element whose value or initial subtag is a valid two-character language code. | Language Changes |
| Warn | 4 | Ensure that links that point to the same HREF use the same link text. | Links |
2012年4月23日 星期一
訂閱:
文章 (Atom)